

OpenElement est un logiciel de création de site web qui vous permettra de créer un site internet facilement sans avoir besoin de maîtriser la programmation informatique. Ce logiciel s’adaptera pour tout type d’activité que ce soit pour un particulier, une administration, une entreprise, une association etc. OpenElement est à la portée de tous !
Ce logiciel vous permettra de créer rapidement votre site web avec de nombreux thèmes graphiques et des fonctionnalités révolutionnaires !
Découvrez dans cet article tutoriel comment créer un menu avec OpenElement ?
Pour en savoir plus sur la création de site avec OpenElement rendez-vous sur notre précédent article : OpenElement logiciel de création de site web gratuit et simple
Pour commencer ce tutoriel sur la création d’un menu, créez dans un premier temps les pages que vous souhaitez intégrer à votre site.
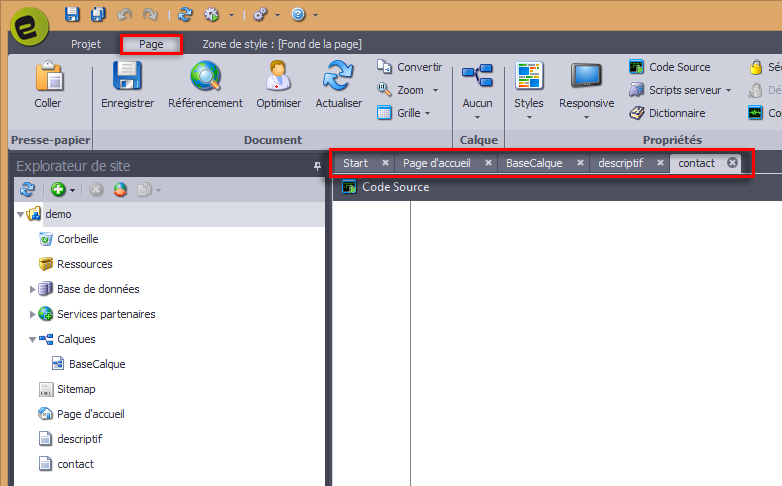
Nommez-les avec l’intitulé de votre choix. Il existe une page qu’il est impossible de supprimer et qui existe déjà : la page d’accueil appelée plus communément index. Celle-ci apparaît dans l’explorateur de site.

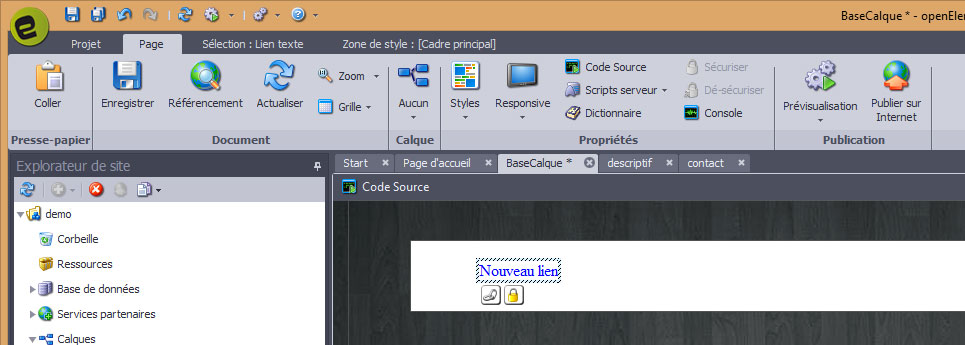
Comme vous pouvez le voir, Les onglets Page d’accueil, Basecalque, descriptif et contact sont ouverts. Dans l’explorateur de site, elles sont aussi visibles. Si vous ne les voyez pas, c’est que vous ne les avez pas Enregistrées une fois créées. Pensez donc à le faire.
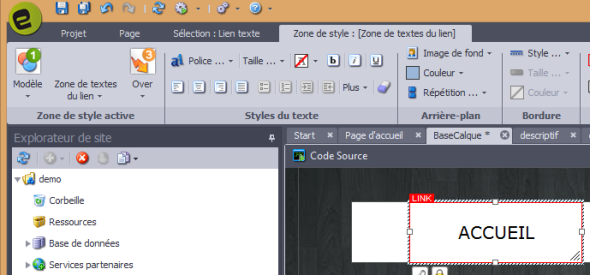
- Rendez-vous sur l’onglet Basecalque pour créer votre menu.
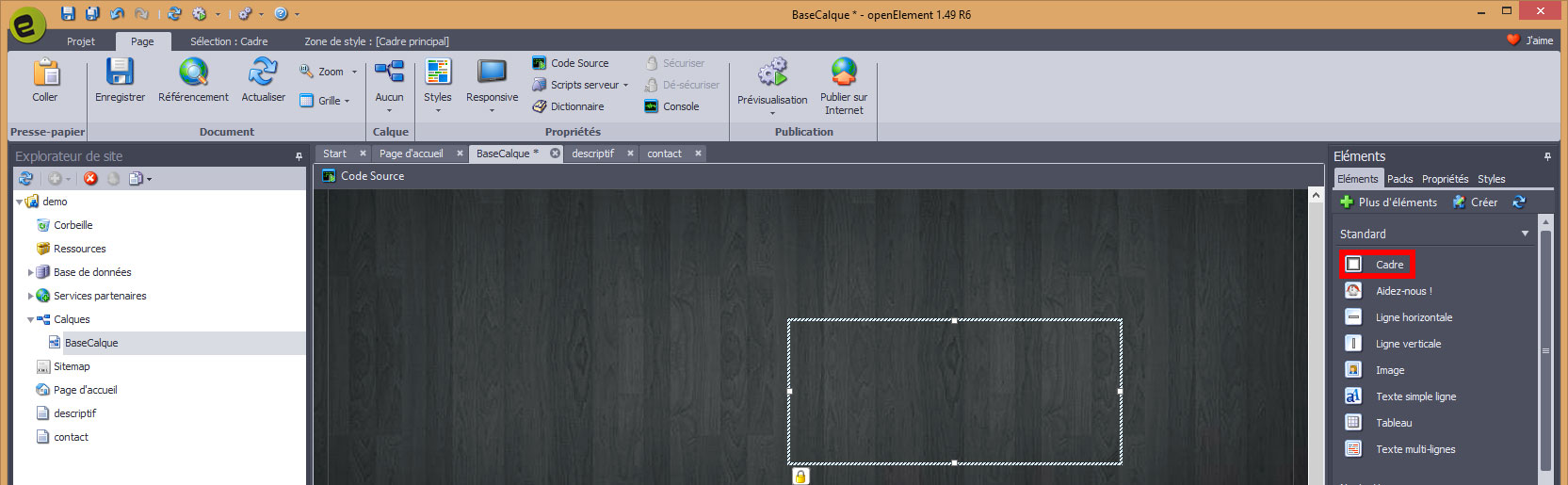
Commencez par créer un cadre blanc qui représentera le fond de notre menu à 3 onglets. Pour cela, vous devez simplement glisser/déposer l’élément cadre situé à droite, dans Eléments.
(Cliquez sur l’image pour la visionner en grand format)
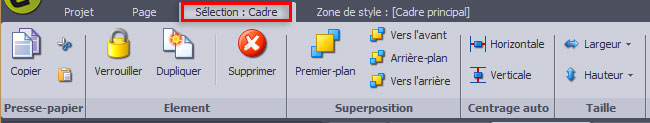
- Sélectionnez votre élément et gardez le clic gauche de souris appuyé, puis déplacez l’élément sur la page. Une fois l’élément déposé sur le calque (ou la page), vous pouvez remarquer q’un nouvel onglet s’est ajouté au menu : Il s’agit de l’onglet Sélection : cadre.
Cet onglet vous permet de modifier la position de votre élément, de le verrouiller pour empêcher toute modification, ou encore de le dupliquer.

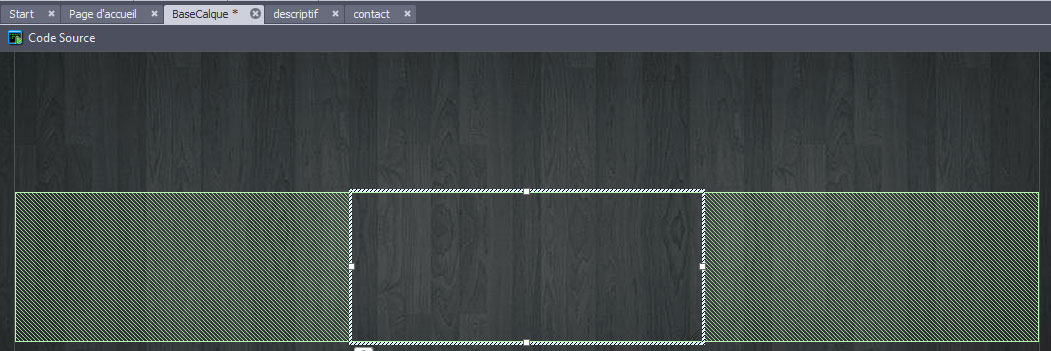
Pour notre exemple, nous allons lui imposer de rester centrer Horizontalement dans la page.
- Cliquez donc sur l’icône Horizontale.

Celui-ci s’est automatiquement centré. Attribuez-lui une hauteur et un longueur dans la page ainsi qu’une couleur de fond.
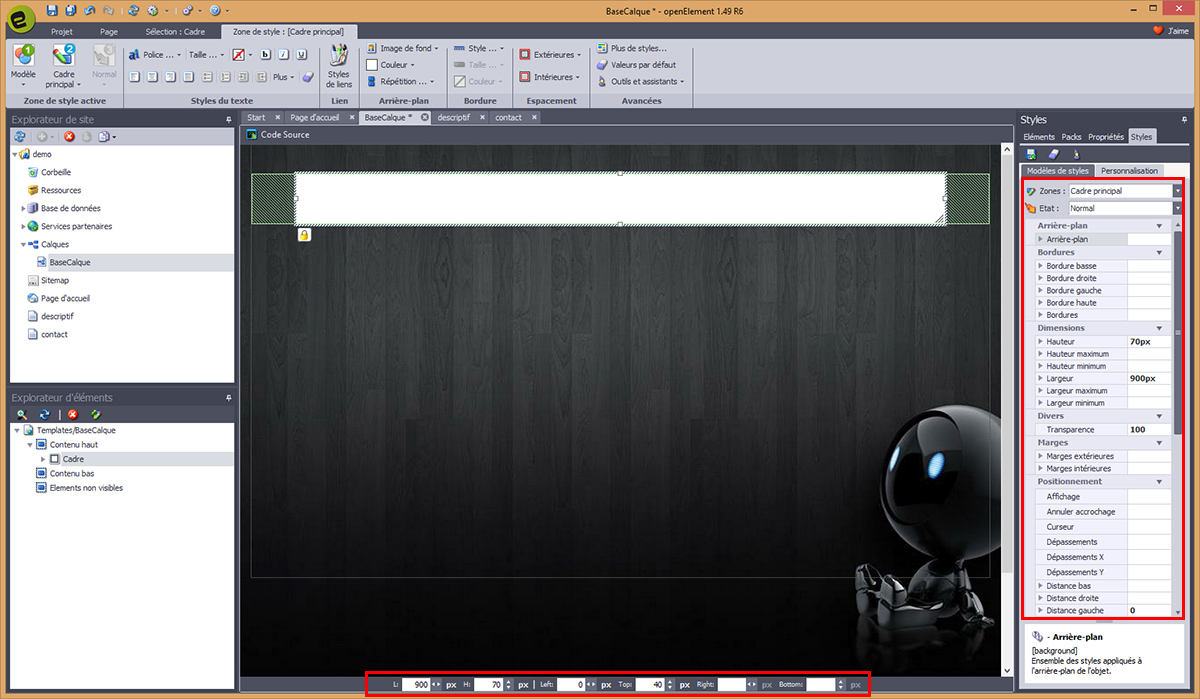
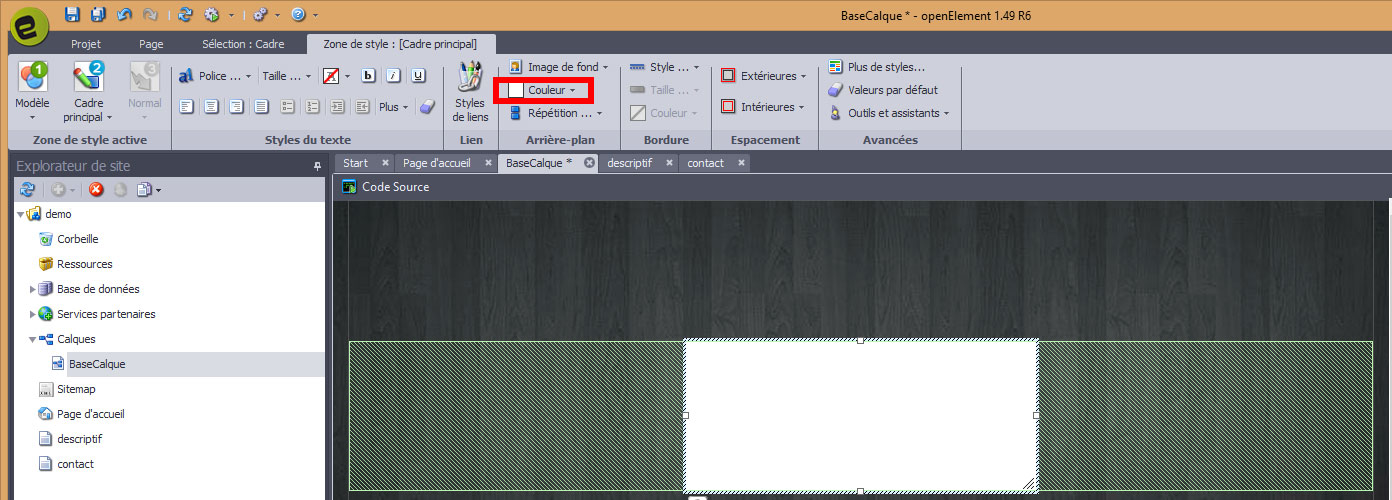
- Cliquez sur l’onglet Zone de Style : Cadre principal dans le menu.
- Cliquez sur l’icône Couleur et choisissez la couleur de votre choix.

- Modifiez ensuite sa largeur et sa hauteur. Pour cela, plusieurs solutions possibles (au gré des habitudes de chacun).

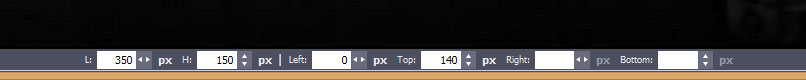
Soit en les modifiant directement en bas de la zone de travail.

L : Largeur en pixels
H : Hauteur en pixels
Left : à droit du panneau central – il est à 0 puisque nous avons décidé de le centrer automatiquement.
Top : Pour notre exemple, nous allons spécifier une Largeur de 900 pixels et une hauteur de 70 pixels, le tout situé à 40 pixels du haut du calque (top).
(Cliquez sur l’image pour la visionner en grand format)
- Sauvegardez la page en cliquant sur l’icône Sauvegarder.
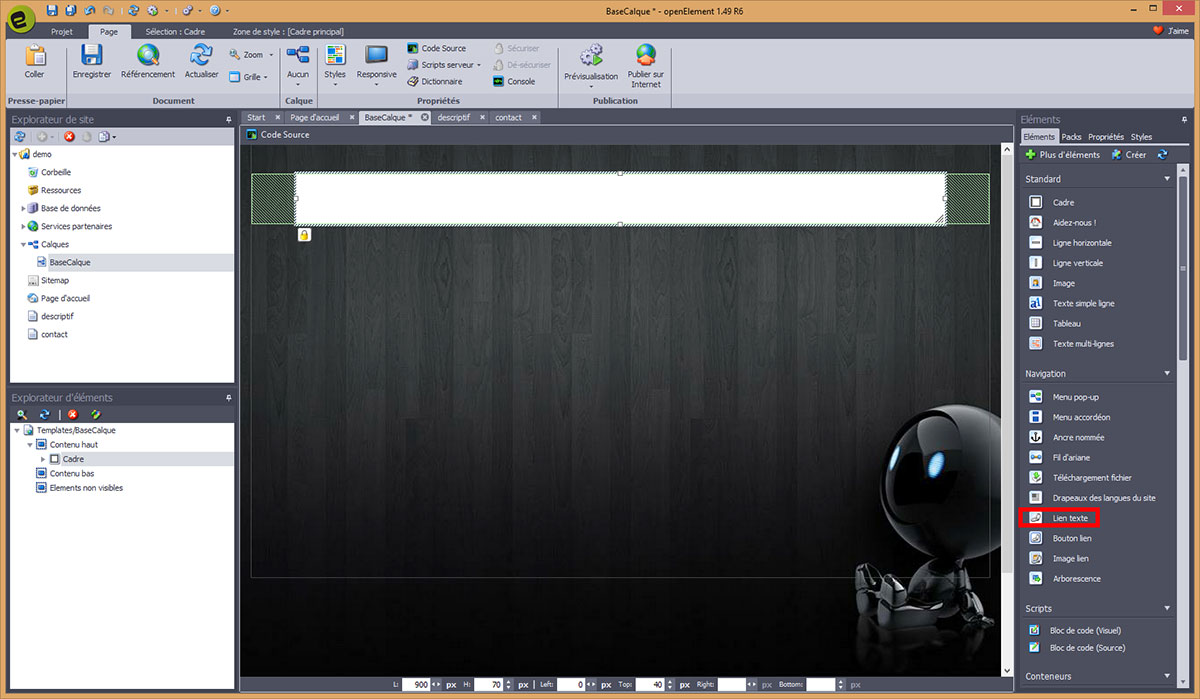
- Pour créer des liens textuels, rendez-vous dans le menu Eléments à droite, onglet Eléments, et faites un glisser déposer de l’élément Lien Texte.
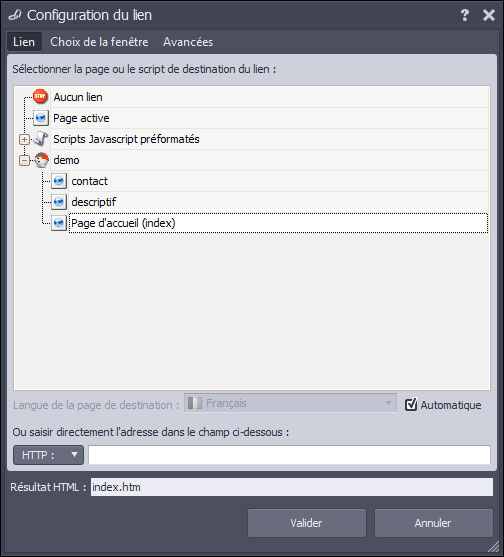
Une nouvelle fenêtre s’ouvre. Elle va vous permettre de sélectionner la page vers laquelle doit être redirigée le lien lorsque l’on clique dessus.
Pour notre exemple, nous allons choisir la page d’accueil (index).

Une fois importée, vous avez maintenant votre premier lien texte opérationnel. Il ne vous reste plus qu’à le mettre en forme.
- Pour ce faire cliquez sur l’onglet Zone de Style : Cadre principal. Vous pourrez ainsi modifier la police de caractère, la taille ou encore la couleur du lien.


Pour changer la couleur du menu lors du passage de la souris :
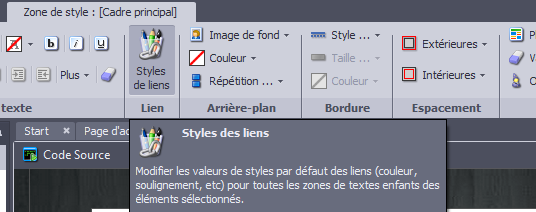
Rendez-vous sur l’onglet Zone de style : cadre principal puis l’icône Styles des liens.
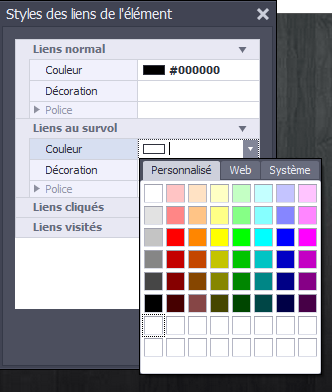
Une nouvelle fenêtre va s’ouvrir vous permettant de spécifier plusieurs paramètres tels que le choix de la couleur en mode normal et en cas de survol de la souris.

Spécifiez les couleurs de votre choix pour le lien normal et le lien au survol.
Les parties liens cliqués et liens visités n’ont pas besoin d’être changées dans 99% des cas.

Vous pouvez également spécifier une couleur de fond au passage de la souris (en complément du changement de couleur que nous venons de spécifier).
Pour cela, rendez-vous dans l’onglet Zone de style : cadre principal du menu, puis l’icône Cadre principal. Sélectionnez Zone de texte du lien. Cliquez ensuite sur l’icône à droite Normal et choisissez Over.
Nous allons maintenant cliquer sur l’icône Couleur et choisir une couleur. Pour notre exemple, nous allons prendre la couleur bleu pastel.
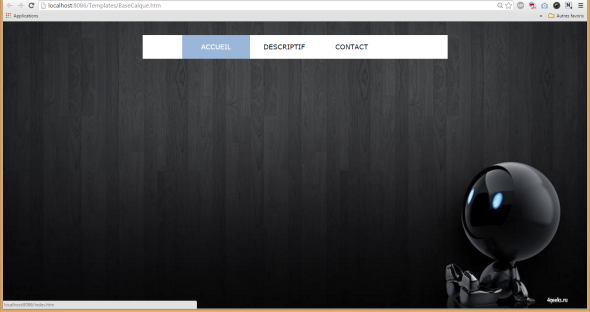
Sauvegardez vos modifications et prévisualisez votre calque (touche F12 de votre clavier) dans votre navigateur.
Voici le rendu en mode normal

En passant la souris


Pour éviter de refaire les mêmes opérations et conserver le même style pour chaque lien de votre menu copiez/collez le lien que vous venez de créer et renommez votre texte.
Pour changer le lien texte cliquez sur l’icône symbolisant une chaîne et renseigner le nouveau lien de redirection.
Voici le rendu final de votre menu de navigation de site