De nos jours, la plupart des sites internet mis en ligne, dispose de leur propre logo. De plus, dans la plupart des cas, ces derniers sont utilisés comme favicons.
Qu’est ce qu’un favicon ?
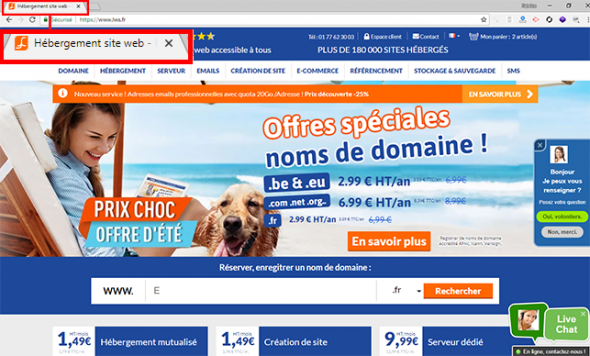
Un favicon est une petite icône de 16 × 16 pixels ou 32×32 qui apparaît en haut d’un navigateur Web. Il sert de marque pour votre site Web et constitue un moyen pratique pour les visiteurs de localiser votre page lorsque plusieurs onglets sont ouverts. En raison de leur petite taille, les favicons fonctionnent mieux sous forme d’images simples ou de caractères d’un à trois caractères.

Que vous soyez sur Chrome, Firfox ou un autre navigateur Web, le fichier favicon.ico situé à la racine de votre espace Web est détecté de façon automatique.
- Pour cela, il vous faut ajouter une image carrée ( 16X16 par exemple) dans n’importe quel format (Jpg, Png, gif ou autre). Vous pouvez aussi choisir une image qui ne soit pas au format carré, cependant cela peut poser des problèmes au niveau du rendu de ce dernier sur votre navigateur.
- Convertissez votre image au format .ico. Beaucoup d’outils permettant de le faire existe en ligne, comme convertico.com.
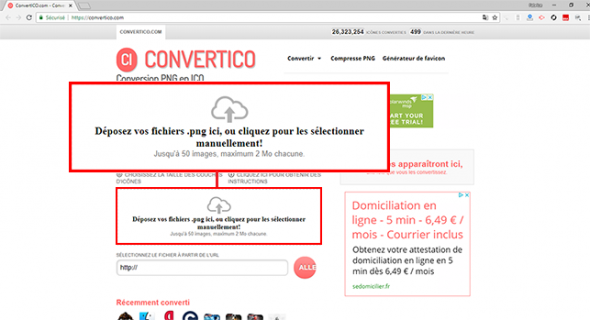
- Si vous utilisez convertico.com, vous trouverez un bouton permettant de sélectionner en envoyer l’image.

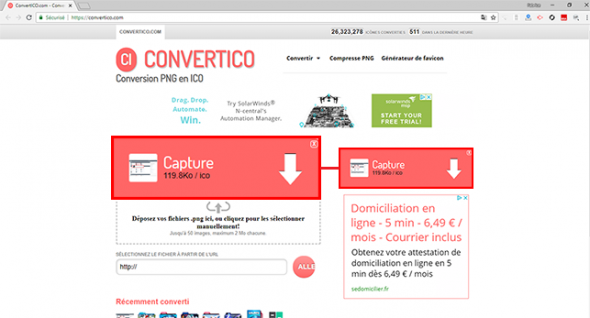
- Cliquez sur le bouton afin de pouvoir sélectionner l’image que vous désirez convertir. L’image sera convertie automatiquement et il vous sera possible de la télécharger.

- Cliquez sur l’image afin de la télécharger et enregistrez votre fichier .ico sur votre ordinateur.
- Renommez le fichier en favicon.ico afin que ce dernier puisse être pris en compte par votre navigateur Web.
- Téléchargez le fichier favicon.ico à la racine de votre espace Web à l’aide de votre client FTP tel que FileZilla. Vous pouvez aussi utiliser le “Gestionnaire de fichiers” disponible sur votre espace client.
Une fois le fichier téléchargé sur votre espace Web, ce dernier sera récupéré par votre navigateur Web qui l’affichera.
Utiliser une image disponible sur votre site Web
Vous préférez peut-être utiliser une image disponible sur votre site Web. Pour cela, il vous faudra le spécifier dans le codage de votre site.
- Il sera nécessaire dans un premier temps, d’avoir une image carrée (64×64 ou 16×16 par exemple). Le format de l’image n’a pas d’importance. Cela peut-être une image .jpg, gif ou autre.
- Envoyez le fichier sur votre espace Web en vous aidant d’un client FTP tel que FileZilla.
- En dernier lieu, il vous faudra spécifier le chemin d’accès à l’image dans un code HTML, entre les balises <head> et </head>
<link rel="shortcut icon" type="image/png" href="/image.jpg"/>
Votre site devrait désormais afficher le favicon.
Conclusion
Vous êtes désormais en mesure de savoir ce qu’est un favicon. Vous êtes aussi en mesure de l’ajouter sur votre site internet , de deux manières différentes. Cela permettra un meilleur rendu de votre site Web et le rendra plus professionnel aux yeux de vos visiteurs.