
La typographie est un élément essentiel de la conception Web moderne après le choix de votre hébergement Web. Si vous utilisez les mêmes polices par défaut que n’importe quel autre site Web sous WordPress , vous devrez probablement effectuer une mise à jour. De plus, l’utilisation de mauvaises polices peut avoir une incidence sur la lisibilité et l’esthétisme de votre site. Dans cet article, nous allons aborder la façon dont l’utilisation de polices personnalisées WordPress peut vous aider, puis nous vous apprendrons deux méthodes afin de les ajouter à WordPress.
Pourquoi utiliser des polices personnalisées WordPress
Le terme “Police personnalisé” ne se réfère pas nécessairement à des polices de caractères excessivement compliquées ou élaborées. C’est juste une façon de se référer à ces polices qui ne sont pas pris en charge par défaut par WordPress.
Cela ne veut pas dire que la sélection par défaut de police est manquante sur WordPress. Cependant, il n’est pas logique de devoir se limiter à une dizaine de polices personnalisées WordPress différentes. De plus, les polices personnalisées ont quelques avantages supplémentaires, par exemple:
- Différencier votre site de ceux de la concurrence. Nous n’avons pas de chiffres à portée de main, mais nous sommes prêts à parier que de nombreux sites se contentent d’utiliser les polices WordPress par défaut. L’ajout d’options personnalisées peut vous aider à définir un design différent de la concurrence
- Vous aidez à personnaliser votre thème. Si vous avez du mal à trouver le thème parfait pour votre site, il sera logique de chercher d’excellente polices personnalisées afin de le compléter votre thème.
- Améliorer la conception globale. Les polices sont une partie importante de la typographie, et elles peuvent améliorer la conception globale de votre site si elle est utilisée correctement.
2 facons d’ajouter des polices personnalisées à WordPress
Il est important de noter que ce ne sont pas les seules façons d’ajouter de nouvelles polices sur WordPress.
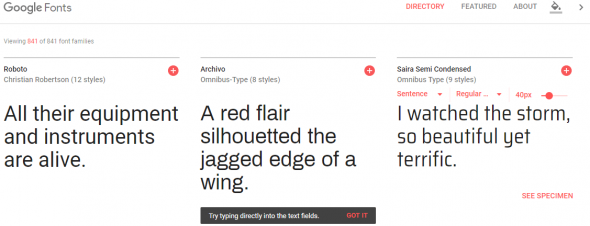
1. Ajouter les polices Google Fonts
Google Fonts est l’un des plus grand dépôts de polices open-source. Il offre aux utilisateurs plus de 800 familles de polices avec des milliers d’options à choisir.

Il existe plusieurs méthodes afin d’ajouter cette collection de polices personnalisées WordPress, mais la plus simple est d’utiliser l’extention Easy Google Fonts:

Après avoir installé et activé le plugin, vous pourrez accéder à la sélection de police Google à l’aide du système de personnalisation accessible sur votre Tableau de bord WordPress. Pour le voir, accédez à votre tableau de bord, cliquez sur “Apparence/Personnaliser“.

Pour tester les nouvelles polices, cliquez sur l’onglet “Typographie” et sélectionnez l’option “Typographie par défaut”. Ensuite, choisissez l’élément avec la police que vous souhaitez modifier, comme le “Titre 1”:

Dans l’écran suivant; recherchez l’option qui lit la “famille de polices”. Parcourez la liste jusqu’à ce que vous trouviez le bon ajustement pour votre conception.
Lorsque vous avez fini le choix de vos polices, cliquez sur le bouton “Enregistrer et Publier”, en haut à droite de la barre latérale du système de personnalisation et vos modifications seront activées.
2. Ajouter des polices Adobe TypeKit
Contrairement aux polices Google, Adobe Typekit est plus un marché pour les typographes professionnels. Cependant, il existe encore de nombreuses polices gratuites si vous n’êtes pas prêt à investir dans des options premium.
Pour accéder à cette collection, vous devez vous inscrire et choisir un plan. Pour ce tutoriel, nous utilisons un compte gratuit, qui ne vous oblige pas à entrer des informations de paiement.
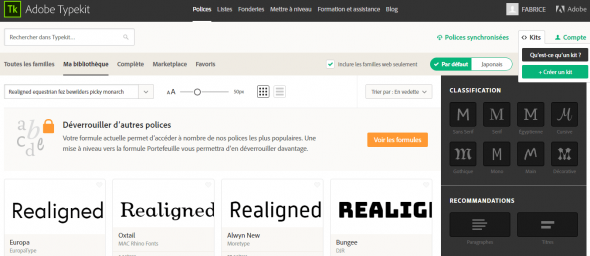
Une fois que vous êtes connecté au service, recherchez l’option “Kits” sous votre nom d’utilisateur, en haut à droite de l’écran:

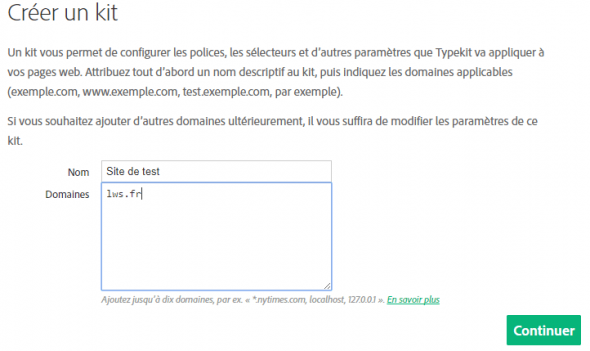
Sur l’écran suivant, faites défiler jusqu’à ce que vous trouviez l’ option Créer un nouveau kit et cliquez dessus. Maintenant, vous devez entrer le nom et le domaine de votre site avant de continuer:

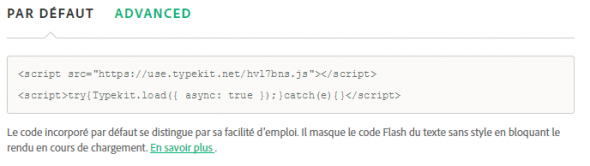
Par la suite, Adobe TypeKit vous fournira un extrait de Javascript, qu’il vous faudra sauvegarder pour plus tard. Nous vous recommandons de copier-coller le code dans un fichier texte en attendant.

Maintenant que votre Kit est prêt, tout ce que vous devez effectuer est de parcourir la sélection de polices d’Adobe. Lorsque vous trouvez la police que vous aimez, cliquez simplement sur le bouton “Web Use: Add to Kit”:

Cela vous permet d‘ajouter la police que vous désirez au Kit que vous venez de créer. Revenons au tableau de bord WordPress pour y ajouter le code.
La méthode la plus simple d’inclure l’extrait que vous avez enregistré est de l’ajouter dans le fichier header.php de votre thème. Allez sur “Apparence/Editeur”. Recherchez le fichier header.php pour le modifier.
Tout ce qui reste maintenant est de copier et coller le code JavaScript que vous avez enregistré plus tôt entre les balises <head> de votre fichier header.php. Ensuite, cliquez sur “Mettre à jour le fichier” en dessous de votre éditeur.
A ce stade, il vous sera possible d’accéder à toutes les polices de votre kit en personnalisant le fichier style.css de votre thème. C’est un peu plus de travail que d’utiliser Google Fonts, mais cela en vaut la peine si vous êtes fan de Adobe TypeKit.
Conclusion polices personnalisées WordPress
L’ajout de polices personnalisées WordPress est l’un des moyens les plus faciles et les plus efficaces de personnaliser vos thèmes.
Il existe de nombreux référentiels de police en ligne, mais voici deux de nos favoris :
- Google Fonts : l’un des meilleurs référentiels de sources libres disponibles
- Adobe TypeKit : l’option parfaite si vous recherchez des polices gratuites et premium