La minification permet de supprimer le code inutile de vos fichiers afin d’accélérer le chargement de votre site Web. En effet, un site Web plus rapide amènera plus de visiteurs. De plus, vous aurez plus de chance d’apparaître dans les résultats des moteurs de recherche. La minification est un processus permettant de supprimer les espaces inutiles, les sauts de ligne, les commentaires de votre code. Ces caractères ont pour but de rendre votre code plus lisible mais ne sont pas nécessaire au bon fonctionnement de votre site.
Trouver les fichiers CSS, HTML, JavaScript non unifiés
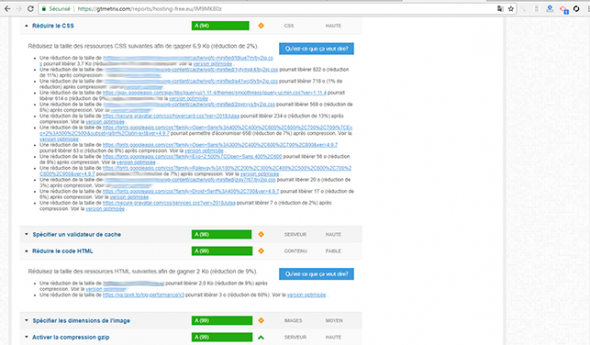
Pour cela, il est recommandé d’utiliser GTMetrix qui vous permettra de lister les fichiers pouvant être minifiés.

Remplacer les fichiers non minifiés
1. Remplacement manuel
Grâce à GTMetrix, il est possible de bénéficier d’une fonctionnalité exceptionnelle vous permettant de voir la version optimisée des fichiers CSS, JS et HTML. Pour cela, appuyez sur l’onglet “See optimized version” se trouvant à côté du nom du fichier concerné. Le fichier sera dès lors ouvert dans un nouvel onglet et il vous sera possible de le remplacer par le biais de votre client FTP.
2. Remplacer à l’aide d’un plugin
Si vous utilisez WordPress pour votre site Web, il est possible d’utiliser des plugins tels que Better WordPress Minify ou WP Super Cache afin d’atteindre le même résultat.
3. Cloudflare
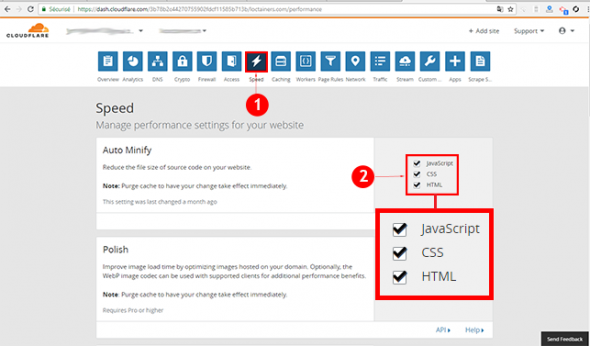
La dernière option est l’utilisation de Cloudflare. Ce service est gratuit, accélère et protège votre site Web en établissant un proxy entre vos visiteurs et le serveur hôte de votre site. Cloudflare offre aussi une protection contre les attaques DDoS. Pour cela, rendez-vous sur le panneau de contrôle de Cloudflare afin d’accéder à la minification automatique des fichiers CSS, JS et HTML. Pour cela, cliquez sur “Speed” puis cochez les cases JavaScript, CSS et HTML dans la rubrique “Auto Minify“.

3. Testez les changements
Une fois que vous avez modifié les fichiers par la version minifiée, la dernière chose à effectuer est de tester. Il vous est possible d’effectuer une nouvelle analyse avec GTMetrix pour cela.
Conclusion
Vous êtes désormais en mesure de minifier les fichiers CSS, JS et HTML afin d’optimiser votre site Web et le rendre plus rapide. Un site plus rapide vous permettre d’être mieux positionné dans les résultats des principaux moteurs de recherche.