Après la création d’un site Web, chaque développeur a pour tâche principale de tester sa réactivité face au nombre de support disponible aujourd’hui. Bien qu’il puisse être difficile de tester physiquement chaque appareil, il existe des outils et des applications pour vous aider à répliquer divers scénarios. Grâce aux outils gratuits et payants, il n’y a aucune raison de ne pas tester l’optimisation de vote site avant son déploiement. En effet, cet article va vous présenter et mettre en avant différents outils permettant de tester si votre site est responsive.
Tester avec Mozilla Firefox

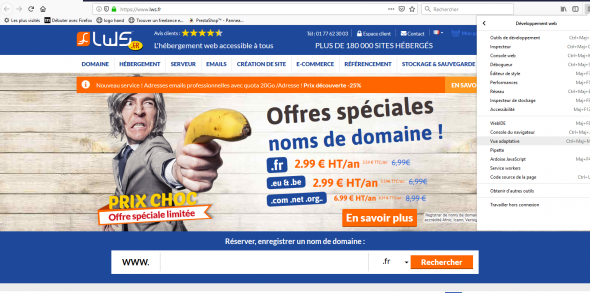
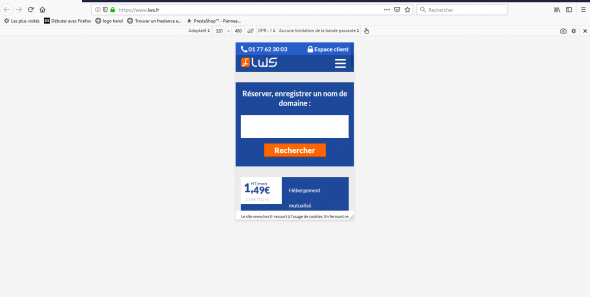
Mozilla dispose d’un outil vous permettant de visualiser votre site Web sur différents type d’écran. Pour cela, cliquez sur le menu se trouvant côté droit du navigateur. Cliquez sur le menu “Développement Web” puis sur “Vue adaptative“.

La page chargée, il vous sera possible de modifier la résolution d’affichage de votre site Web. En effet, il vous sera possible d’opter pour un affichage de petite taille ou un affichage plus grand selon votre souhait.
Screenfly

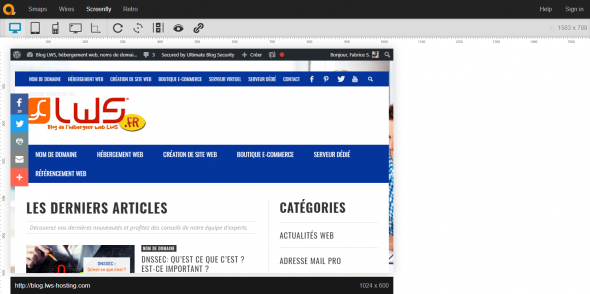
Avec une grande variété d’options de visualisation, QuirkTools a développé Screenfly pour tester la compatibilité des conceptions avec la télévision, les téléphones portables, les tablettes et les ordinateurs. Il permet également aux utilisateurs de faire défiler et de faire pivoter les dessins pour vérifier leur apparence.
Responsivepx

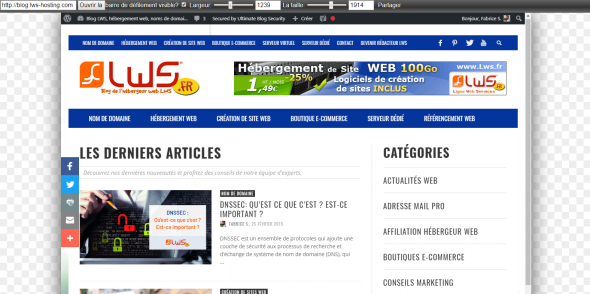
Responsivepx permet aux utilisateurs de personnaliser la taille d’un site Web ou d’une application par rapport aux pixels. Cet outil aide les utilisateurs à détecter les points de rupture définis et à travailler en conséquence. Il permet également aux utilisateurs de vérifier le fonctionnement des requêtes CSS.
XRespond

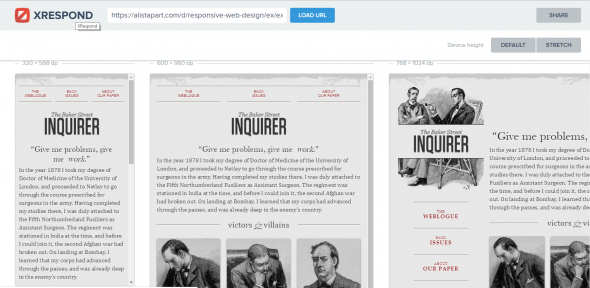
XRespond vous permet de comparer simultanément plusieurs versions de votre site sur différents appareils. De plus, la beauté de cet outil réside dans le fait que vous pouvez déterminer la cohérence de l’expérience utilisateur que vous fournissez d’un périphérique à l’autre.
Testez en mode paysage ou portrait et choisissez des appareils du même fabricant, tels qu’Apple ou Samsung, ou comparez-les avec des appareils de tailles similaires. L’inconvénient de cet outil est qu’il n’inclut pas tous les appareils les plus récents, bien que la plupart des modèles les plus populaires soient répertoriés.
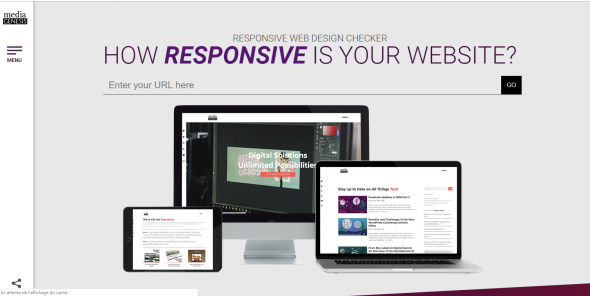
Responsive Design Checker

Ce logiciel place votre site Web dans une fenêtre dans laquelle vous pouvez ajuster manuellement les tailles. De plus, il vous permet de vérifier aussi bien la taille sur les tablettes et les smartphones que sur différents écrans d’ordinateurs.
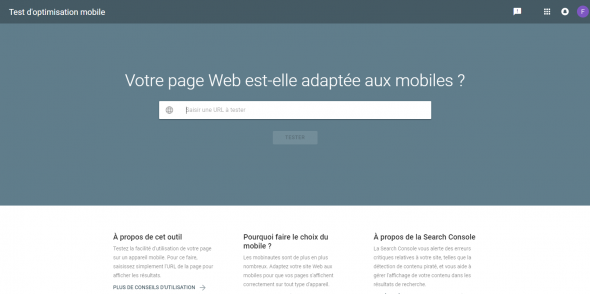
Google Mobile Test

Le test par le biais de l’outil Google Mobile-Friendly. La conception de votre site Web doit être conforme aux normes de Google pour vous aider à améliorer la visibilité sur le moteur de recherche.
En effet, l’utilisation est facile, il suffit de taper une URL et de voir comment votre page se comporte sur les appareils mobiles. La meilleure partie de cet outil est qu’il identifie les endroits où votre site Web risque de ralentir ou de ne pas s’afficher correctement sur votre mobile, afin que vous puissiez apporter les corrections nécessaires.
Conclusion
Effectivement, tout comme le choix des outils lors de la création de votre site Web, il est souvent nécessaire de tester différents outils avant de faire votre choix. La plupart de ces outils peuvent vous aider à déterminer si votre site est responsive. Cependant, ils fonctionnent tous de manière légèrement différente. De plus ils ont différents niveaux de contrôle de l’utilisateur.
Et vous, avez-vous un outil préféré pour tester votre site Web? Vous pouvez partager votre choix en commentaire.