80 % des internautes possèdent un smartphone. Si vous démarrez un nouveau site Web, la question est: “mes visiteurs accéderont-ils à mon site à l’aide d’appareils mobiles?”.
Cette question est d’autant plus importante que selon Google, 61% des utilisateurs ne retourneront probablement pas sur un site mobile sur lequel ils ont eu des difficultés à accéder. Et 40% vont visiter le site d’un concurrent. De plus, 57% des utilisateurs disent qu’ils ne recommanderont pas une entreprise avec un site mobile mal conçu.
Afin de comprendre comment mieux prendre en charge ces utilisateurs mobiles, cet article va vous expliquer ce qu’il faut effectuer afin de rendre un site Web accessible aux utilisateurs mobiles ainsi que la manière dont vous pouvez atteindre cela avec WordPress.
Qu’est ce qu’un site responsive ?
A la fin des années 2000, la question de la facilité d’utilisation des appareils mobiles s’étant imposée, les spécialistes du marketing pouvaient choisir entre plusieurs options lors de la création de sites accessibles par mobile.
L’une des options consistait à créer un site entièrement distinct, généralement créé à l’aide d’un outil tel que bMobilized ou DudaMobile. Ces sites Web étaient hébergés sur un sous-domaine spécifique pour mobile (tel que https://m.domaine.com). Les sites mobiles semblaient souvent complètement différents de leurs prédécesseurs de bureau, car ils étaient conçus pour présenter les informations – telles que l’emplacement, les heures d’ouvertures – qui selon les développeurs, intéresseraient le plus de personnes.
Cependant, deux inconvénients ont remis en cause son adoption ces dernières années. Le premier est le fait que, à mesure que l’utilisation des smartphones s’est développée, les utilisateurs n’ont plus voulu voir de version réduite du contenu d’un site Web sur un appareil mobile. En effet, ils veulent pouvoir accéder à l’ensemble du contenu sans être obligé de basculer de la version mobile à la version de bureau.
L’impact SEO d’un site mobile distinct doit aussi être pris en considération. Les sites mobiles autonomes doivent être correctement mappés aux versions de bureau en utilisant rel=’canonical’ et rel=’alternative’. Si le mappage est mal effectué, votre classement sur les moteurs de recherche peut chuter en raison de problèmes d’indexation et de problème de duplication de contenu.
Testez si votre site web est responsive !
Pourquoi faire un site Web responsive ?
Smashing Magazine décrit la conception de sites Web réactifs comme suit:
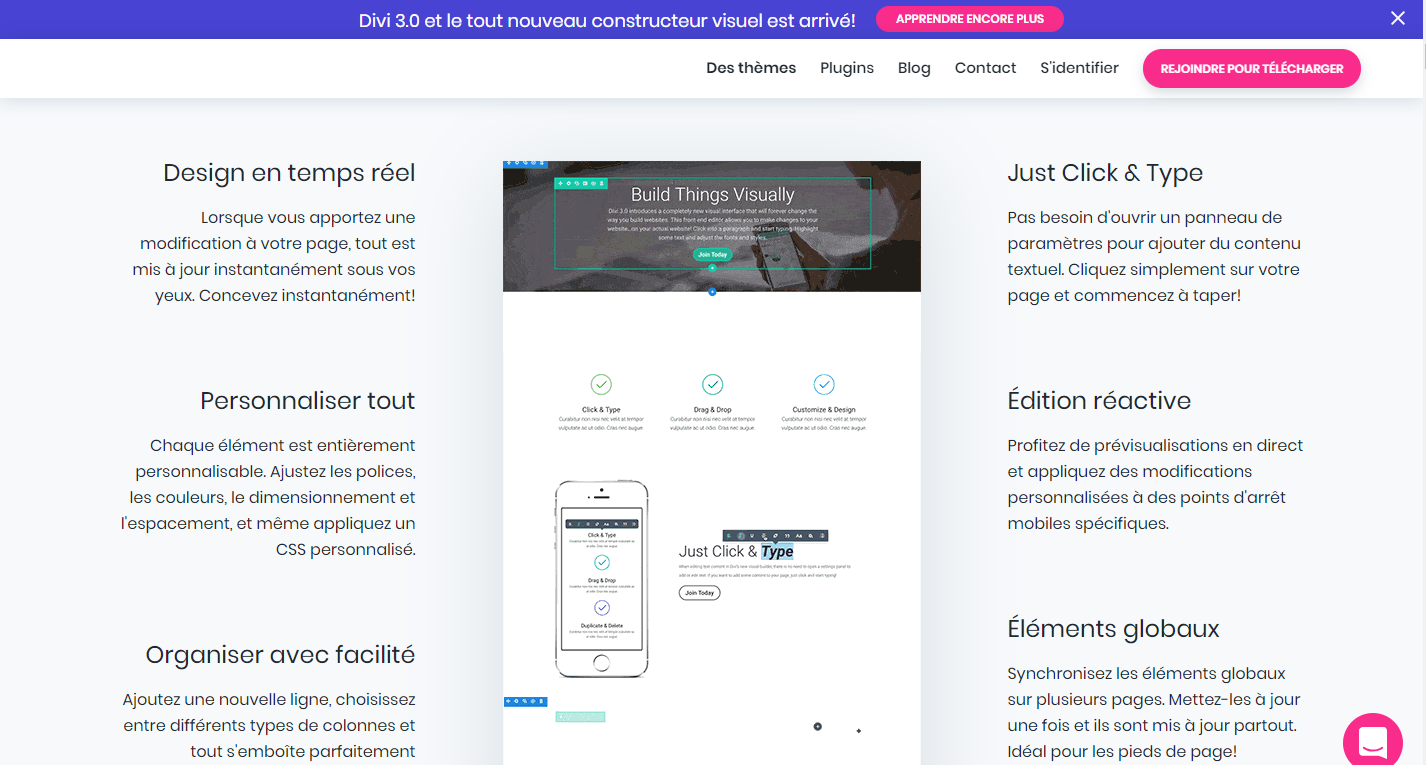
L’approche suggère que la conception et le développement doivent répondre au comportement et à l’environnement de l’utilisateur en fonction de la taille de l’écran, de la plate-forme et de l’orientation. La pratique consiste en un mélange de grilles et de dispositions flexibles d’images et d’une utilisation intelligente des requêtes médias CSS. Au fur et à mesure que l’utilisateur bascule de son ordinateur portable vers son iPad, le site Web doit automatiquement basculer pour prendre en compte la résolution, la taille de l’image et les capacités de script.
Imaginez que vous parcourez un site Web sur votre ordinateur de bureau. Si le site utilise la conception de site Web réactif, que vous tentez d’y accéder sur un appareil mobile, vous constaterez que les mêmes éléments de contenu et de conception sont toujours affichés. Ils ont juste été reconfigurés en fonction de la taille de l’écran de votre appareil, détecté par le code de votre site Web.
Selon Google, la conception d’un site Web responsive offre un certain nombre d’avantages, notamment la liste détaillée ci-dessous :
- Permet aux utilisateurs de partager et de créer des liens vers votre contenu avec une seule URL.
- Aide les algorithmes de Google à affecter avec précision les propriétés d’indexation.
- Nécessite moins de temps d’ingénierie pour gérer plusieurs pages pour le même contenu
- Réduit la possibilité d’erreurs courantes qui affectent les sites mobiles
- Ne nécessite aucune redirection pour que les utilisateurs disposent d’une vue optimisée pour le périphérique.Enregistre les ressources lorsque GoogleBot analyse votre site.
En regardant cette liste, vous verrez des avantages pour l’utilisateur et pour les performances de votre site.
Créer un site mobile avec WordPress
Malgré les exigences de code complexes qui permettraient à un site Web de basculer de manière transparente entre les écrans de bureau et les écrans mobiles, la mise en oeuvre d’un design réactif sur votre site Web WordPress est très simple.
Encore une fois, vous disposez de plusieurs possibilités :
- Vous pouvez transformer un design WordPress statique en un design réactif avec un peu de codage.
- Utiliser un plugin pour réaliser la même transformation.
- Vous pouvez choisir un thème de design réactif dès le début.
Choisir un thème responsive
Un thème responsive sur WordPress est un thème qui a été codé avec la capacité spécifique de changer de manière réactive entre les écrans de bureau et les écrans mobiles.
Lorsque vous recherchez un thème pour votre nouveau site WordPress, recherchez ceux qui sont étiquetés comme réactifs (Responsives)

Parce que le design responsive est devenu si populaire, vous constaterez que la plupart des thèmes WordPress prétendent être réactifs. Mais ne vous contentez pas de le croire. Lisez plutôt les commentaires sur le thème, s’ils sont disponibles. Des utilisateurs précédents ont-ils mentionné des problèmes concernant la capacité du thème à fonctionner. de manière responsive? Si c’est le cas, vous pouvez vous retrouver confronté aux mêmes problèmes une fois que vous aurez installé le thème.
Dès l’installation de votre nouveau thème, testez-le sur autant d’appareils que vous le pouvez ( ou consultez un service de test tel que UserTesting) afin de vous assurer qu’il fonctionne comme prévu.
Utiliser un plugin
Supposons maintenant que votre site WordPress soit déjà opérationnel et qu’il ne pas pas responsive. Comme mentionné ci-dessus, vous pouvez introduire un codage réactif avec des plugins ou à l’aide d’un codage manuel.
Prenez le plugin WordPress Sinking Dropdowns. L’installation du plugin ajustera l’affichage de votre barre de navigation principale à partir d’une liste déroulante de bureau.
Une autre option disponible pour les utilisateurs de WordPress avec des sites statiques ( ou sur des sites réactifs dont les diaporamas ne sont pas compatibles avec les appareils mobiles) est le plugin Fluid Responsive Slideshow. Le plugin porte bien son nom, offrant aux utilisateurs un moyen simple d‘ajouter rapidement et facilement des images de diaporama adaptées aux mobiles.
Ce ne sont que deux des options disponibles dans le vaste répertoire de plugins WordPress.
Transformer manuellement uns site WordPress statique
Vous pouvez bien sûr coder votre propre thème WordPress avec les spécifications responsives dont vous avez besoin.
Avant d’apporter des modifications à votre code, n’oubliez pas d’effectuer une sauvegarde complète de votre site actuel. Cela permet de le rétablir dans le cas où vous commettriez des erreurs tout au long du processus. En cas de changements importants, effectuez plusieurs sauvegardes en cours de route. Cela vous évite de perdre le travail effectué en cas de problèmes lors de l’une des étapes.
Un site web responsive avec WordPress, pour conclure
Merci d’être arrivé au bout de cet article !
WordPress vous permet de créer facilement et rapidement un site Web responsive afin de permettre une meilleure expérience utilisateur. Vous trouverez bon nombre de thèmes prêt à l’emploi et qui vous permettront de créer facilement et rapidement un tel site Web.