La performance d’un site est un élément important dans le cadre d’une boutique en ligne. En effet ce critère influe notamment sur le panier moyen et de plus en plus sur le référencement de votre site internet.
Nous vous proposons ici quelques astuces pour améliorer significativement les performances de votre boutique prestashop en quelques minutes, directement depuis l’administration Prestashop et votre panel LWS.
Qu’est-ce que la performance d’un site ?
D’un point de vu purement technique, la performance d’un site se caractérise par sa vitesse d’affichage. Plus un site web s’affichera rapidement, plus il sera performant.
Comment la mesurer ?
Il existe de nombreux outils vous permettant d’obtenir un indice de performance de votre site internet. Par exemple Pingdom qui vous retourne un résultat contenant :
- Une note sur 100.
- Le temps d’affichage.
- Le nombre de requêtes HTTP effectués pour afficher votre page ( Javascript, CSS, images …).
- Le poids total de votre page Web.
Dans cet article nous utiliserons PingDom mais d’autres sont très connus et proposent des fonctionnalités plus ou moins similaires : GTmetrix, YSlow, Webpagetest etc…
Régler les options de performances depuis l’administration Prestashop
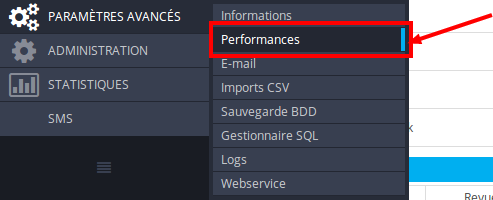
Rendez-vous dans votre l’administration de votre boutique en ligne et rendez-vous dans la sous-rubrique “Performances” située dans la rubrique “Paramètres avancés”.

Le formulaire qui s’affiche, vous permettra de gérer plusieurs aspects relatifs au sytème de cache (fichiers temporaires) de votre boutique en ligne :
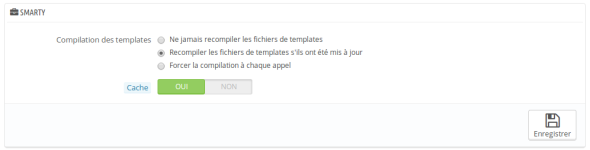
Le cache SMARTY
SMARTY est le nom du système utilisé par Prestashop pour afficher votre boutique en ligne.
Activez donc le cache SMARTY, puis sélectionnez l’option “Recompiler les fichiers de templates s’ils ont été mis à jour”.

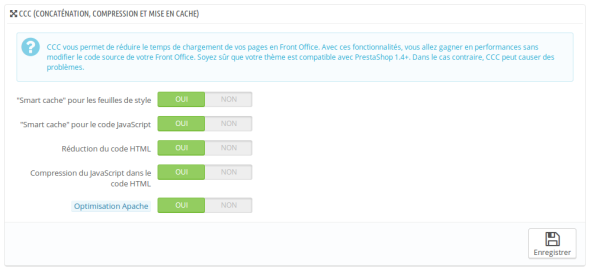
Concaténation, compression et mise en cache
Ces trois actions sont indiquées dans l’administration Prestashop par l’acronyme CCC :
- Concaténation : Regroupe plusieurs fichiers Javascript et CSS en un seul.
- Compression : Supprime les espaces et sauts de ligne dans les fichiers Javascipt, CSS et HTML
- Mise en cache : Après les deux actions précédentes, les fichiers sont stockés dans un répertoire de votre hébergement afin que leur accès soit facilité.
Vous pouvez donc activer ces options de cette manière :

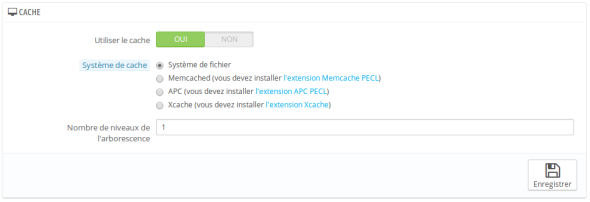
Le cache
Le cache Prestashop doit être activé en bas de page. Au niveau du système de cache, sélectionnez “Système de fichier” pour un hébergement mutualisé.

Optimiser les images de votre boutique
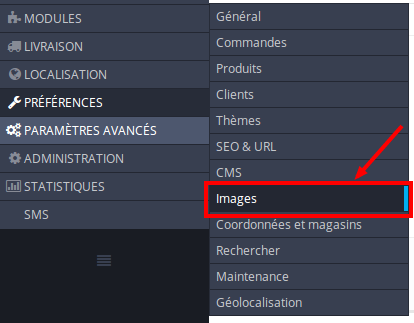
Prestashop vous permet d’optimiser facilement vos images. Rendez-vous dans la sous-rubriques “Images” de la rubrique “Préférences”.

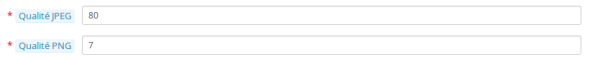
Modifier la qualité des images
Dans cette page, vous pouvez réduire la qualité des images de votre boutique en ligne afin de réduire le poids de vos pages Web. Par défaut, la qualité des images JPG est défini à 90%, vous pouvez baisser cette valeur sans que cela n’influe sur le rendu de votre site.

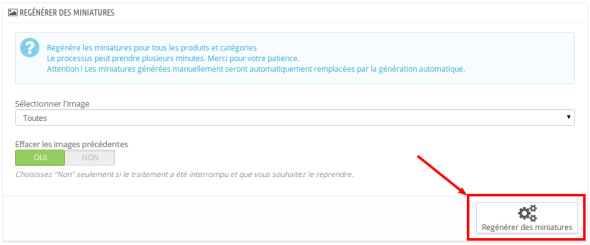
Régénérer des miniatures
Après avoir modifié la qualité de vos images, il conviendra de régénérer les miniatures existantes afin de prendre en compte cette modification :

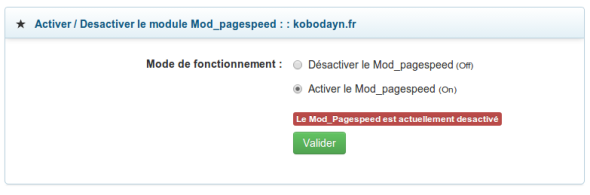
Activer le Mod_pagespeed
La dernière étape consiste à activer le Mod_pagespeed sur votre hébergement Web. Cette option est disponible sur les formules d’hébergement mutualisé STARTER et supérieures.
Pour l’activer, rendez-vous dans votre espace client, puis cliquez sur l’icône “Mod_pagespeed” située dans la rubrique “6- Outils web, scripts, bases”.

Quel est le résultats ?
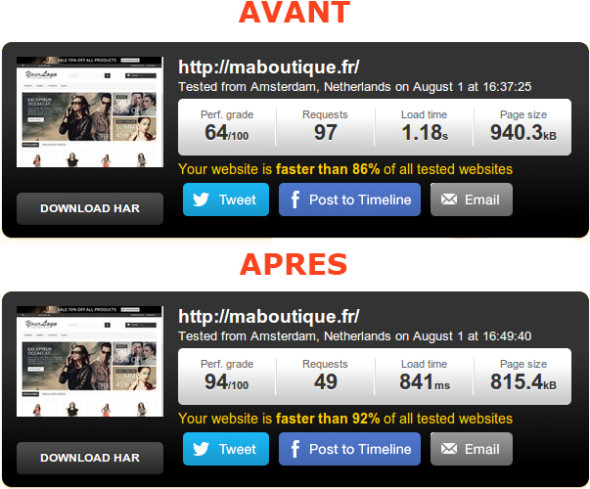
Découvrez ci-dessous une image détaillant les résultats fournit par pingdom avant et après les différentes optimisations :

En quelques clics, nous avons réduit le nombre de requêtes de moitié, réduit le poids de la page d’environ 10%, obtenu 30 points de plus au niveau de l’indice de performance et surtout nous avons gagné environ 300ms au niveau du temps d’affichage de la page d’accueil de votre boutique en ligne.



