
Le 21 avril, Google a lancé sa mise à jour afin de mettre en avant les sites compatibles avec les mobiles.
Que va permettre le nouvel algorithme “mobile-friendly” et quels sont les premiers impacts mesurés pour le référencement des sites web ?
Google mobile-friendly : Le nouvel algorithme Google
Les internautes sont devenus progressivement des mobinautes (1 Français sur 2), le marché du mobile est donc très porteur et les entreprises l’ont très bien compris. C’est pourquoi de nombreux sites responsive et versions mobile ont fait leur apparition.
En lançant l’algorithme “mobile-friendly”, Google souhaite offrir une meilleure expérience utilisateur au mobinaute en lui offrant un contenu pertinent et surtout compatible mobile.
En tant que mobinaute, vous est-il déjà arrivé de cliquer sur une page des résultats de recherche Google et d’être redirigé vers une page où le texte était trop petit, et les liens minuscules ? Et de devoir faire défiler la page horizontalement et zoomer pour voir l’intégralité du contenu ? En général, cela se produit lorsque le site Web n’a pas été optimisé pour s’afficher sur un téléphone mobile.
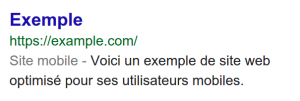
Une telle expérience peut être frustrante pour nos utilisateurs mobiles. À partir d’aujourd’hui, nous allons ajouter un libellé “Site mobile” à nos résultats de recherche pour mobiles afin de permettre aux mobinautes de trouver plus facilement les informations qu’ils recherchent.
Information communiquée par Google en novembre dernier
Voici l’exemple d’un résultat de recherche Google avec la mention “Site mobile” :

Google mobile-friendly : Quels impacts pour le référencement des sites web ?
La compatibilité des sites web sur mobile fera donc parti des critères pour le référencement mais ce ne sera pas le seul facteur. En effet, Google prend également en compte la qualité de contenu de votre site, les mots-clés, les backlinks, les balises etc.
Selon une première étude réalisée par Yooda, les sites non compatibles avec les mobiles ont une visibilité sur Google (mobile) inférieure de 5.3% par rapport à une recherche effectuée sur PC. Pour exemple le site LeBonCoin.fr est à -10.9% de sa visibilité SEO mobile, BNP Paribas -14.4% et Premiere.fr -25.7%.
Ce nouvel algorithme est donc un bon moyen de vous placer en meilleure position face à la concurrence si votre site est prévu pour le support mobile.
Mon site est-il compatible “mobile-friendly” ?
Si votre site n’est pas adapté aux mobiles, l’internaute va devoir redoubler d’effort pour accéder à votre contenu (zoomer, dézoomer, scroller…) et il partira plus vite qu’il n’est arrivé. Dans un premier temps, pour vérifier la compatibilité de votre site, commençez par l’analyser sur différents smartphones et vérifiez les paramètres suivants :
- Mon site s’adapte t-il correctement au support ?
- Le texte est-il lisible ?
- Tout mes boutons, widgets… fonctionnent t-ils ?
- Le temps de chargement est-il rapide ?
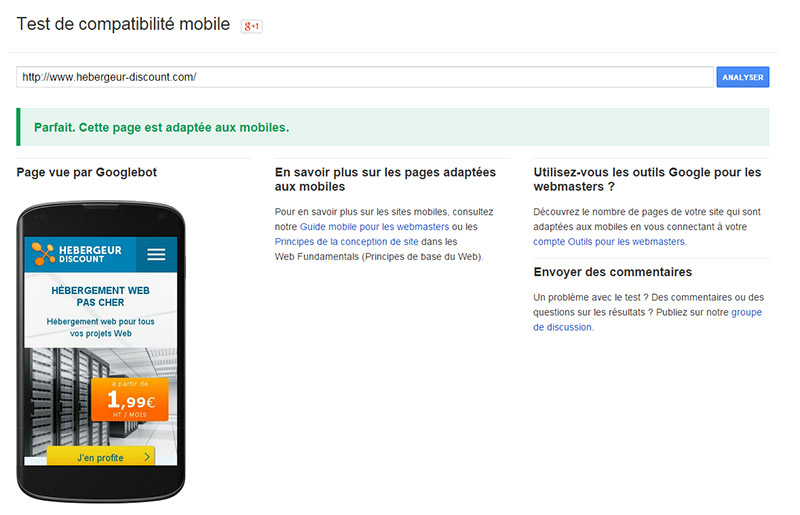
Pour être certain que votre site est “mobile-friendly” Google met à votre disposition un test de compatibilité mobile, voici un exemple :

Si votre site n’est pas adapté voici les raisons (indiquées par Google) pour lesquelles votre site ne passe pas la validation :
- Votre site doit seulement utiliser des technologies mobiles (la technologie Flash est à banir)
- Les textes doivent être lisibles du premier coup sans que l’utilisateur n’ai à zoomer
- De la même manière tout le contenu de la page doit s’adapter à la taille de l’écran
- Les liens doivent être suffisamment éloignés pour que le mobinaute n’ai aucun mal à cliquer.