
HTML signifie Hypertext Markup Language. Le HTML est un code permettant de structurer une page Web et son contenu. En effet, il ne s’agit pas d’un langage de programmation mais un langage de balisage permettant de structurer votre contenu.
Par conséquent, le code HTML consiste en une série d’éléments permettant d’entourer et/ou d’encapsuler différentes parties de votre contenu afin de lui donner une apparence.
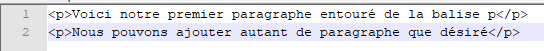
Par exemple, la balise <p> va vous permettre de créer un paragraphe. De ce fait, il vous faudra placer votre texte entre la balise <p> (balise d’ouverture) et la balise </p> (balise de fermeture) comme dans l’exemple suivant:

Comme vous allez le constater dans la suite de cet article, le langage HTML est un langage facile à apprendre. Alors qu’est-ce que le HTML et comment fonctionne-t-il ?
Histoire du HTML
Le langage HTML a été créé par Monsieur Tim Berbers-Lee à la fin de l’année 1991. Cependant, il a fallu attendre 1995 pour que ce langage soit publié sous le nom de HTML 2.0.
- HTML 1.0 a été publié en 1993 dans le but de partager des informations lisibles et accessibles par le biais de navigateurs Web.
- HTML 2.0 a été publié en 1995. Cette version contenait toutes les fonctionnalités de la version 1.0 avec quelques ajouts. Cette version est restée la norme jusqu’en 1997.
- HTML 3.0 : Cette version incluait de nouvelles fonctionnalités afin de donner aux Webmasters des caractéristiques plus puissantes dans la conception des pages Web. Cependant, ces nouvelles fonctionnalités ont ralenti les navigateurs Web.
- HTML 4.01 : Il s’agit de la première version ayant eu un réel succès avant la version HTML 5.0 que nous connaissons aujourd’hui. La version HTML 4.01 a été publiée quant à elle, en 2012.
Selon le référentiel HTML utilisé actuellement, il existe à ce jour, 140 balises HTML, bien que certaines d’entre elles ne soient plus guère utilisées. Grâce à sa popularité, le langage HTML est considéré comme un standard Web officiel. De ce fait, les spécifications HTML sont gérées et développées par W3C ( World Wide Web Consortium).
La plus grande mise à jour du HTML a été la publication de la version 5 en 2014. En effet, plusieurs balises tel que <article>, <header> et <footer> ont été ajouté à cette version.
Qu’est-ce que le HTML et comment fonctionne t’il ?
Les documents HTML sont des fichiers disposant de l’extension .htm ou .html. Ces fichiers peuvent être lus par n’importe quel navigateur Web. En effet, le navigateur va lire le fichier et en afficher le contenu.
La plupart des sites Web utilisant le langage HTML dispose de plusieurs pages tels que la page d’accueil, des pages internes et une page contact.
Chaque page HTML est construite en utilisant un ensemble de balises (également appelées éléments). Il s’agit de blocs permettant de hiérarchiser et structurer votre page selon vos besoins. Outre certaines balises, la plupart dispose d’une balise d’ouverture et d’une balise de fermeture.
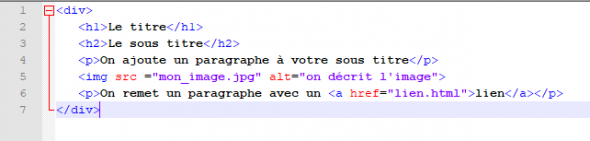
Vous pouvez visualiser ci-dessous un exemple de code montrant comment structurer votre page :

- div : Défini une section. Cette balise permet la création d’un bloc.
- h1 : Permet de définir un titre.
- h2 : Permet de définir un sous-titre
- p : Défini un paragraphe
- img : Défini une image. Cette balise dispose de deux attributs (src définissant le chemin vers l’image, alt permettant d’ajouter une description).
- a (<a> et </a>) : Cette balise utilisant l’attribut “href” permet d’ajouter un lien cliquable à votre document.
Quelles sont les balises HTML les plus utilisées ?
Il existe deux grands types de balises. Les balises de bloc et les balises en ligne :
- Les balises de bloc occupent la totalité de l’espace disponible et commencent toujours par une nouvelle ligne. Vous pouvez le constater en utilisant les balises de titres ou celle permettant la mise en place d’un paragraphe.
- Les balises en ligne ne créent pas de nouvelles lignes et utilisent tout l’espace requis sur la page.
Balise de bloc
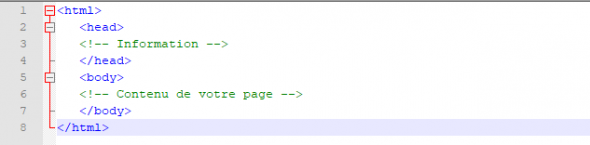
Chaque document HTML doit contenir les trois balises suivantes : <html>, <head> et <body>.
- La balise <html> et </html> : il s’agit de l’élément de plus haut niveau, il entoure la totalité de la page HTML.
- <head> et </head> : contient des informations telles que le titre de votre page, la police de caractère utilisée.
- <body> et </body> : englobe le contenu de votre page Web.

- Concernant les balises de type “h“, il existe à ce jour, 6 niveaux (de la balise <h1></h1> à la balise <h6></h6>). H1 étant la balise de niveau la plus élevée et H6, la plus basse. Les paragraphes étant entourées par la balise <p> et </p> tandis que les citations utilisent la balise <blockquote></blockquote>.
- La balise <div></div> définit des sections de contenus. Elles contiennent en principe plusieurs paragraphes et images.
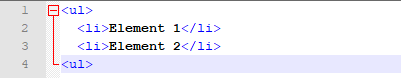
- Les balises <ol></ol> permettent de créer des listes ordonnées tandis que les balises <ul></ul>, des listes non ordonnées. Les éléments individuels doivent être entourés par la balise <li></li> comme vous pouvez le constater dans l’exemple suivant:

Tags en ligne
Certaines balises permettent de formater le texte tel que la balise <strong></strong>. En effet, cette balise permet d’afficher un élément en gras tandis que la balise <em></em> permet de l’afficher en italique.
Les hyperliens sont également utilisés pour indiquer la destination d’un lien en y ajoutant des attributs tel que href :
![]()
La balise pour les images fonctionne sur le même principe. En effet, il vous est possible d’ajouter la balise <img> sans balise de fermeture. Vous pouvez également ajouter l’attribut “src” pour définir le chemin vers l’image et l’attribue “alt” pour la description :
![]()
Quelle est la différence entre HTML et HTML5 ?
Dans la mesure où le langage HTML a fait ses preuves pendant plus de 10 ans, pourquoi a-t-il été mis à jour en 2014? La différence la plus significative entre les anciennes versions HTML et la version HTML5 est l’intégration de la vidéo et de l’audio sans les spécifications du langage. De plus, HTML5 inclut les mises à jour suivantes :
- Nouveaux éléments tel que videos, time, nav, section, progress, meter, aside et canvas
- Nouveaux attributs tel que charset, async et ping
- De nouvelles API offrant la mise en cache hors ligne, la prise en charge de glisser-déposer et bien plus encore
- Prise en charge des graphiques vectoriels
- Javascript peut désormais s’exécuter en arrière-plan
Quels sont les avantages du HTML ?
Comme la plupart des langages, le HTML comporte beaucoup d’atouts tel que :
- Il s’agit d’un langage très utilisé comportant une énorme communauté d’utilisateurs pouvant vous aider
- Fonctionne de manière native sur chaque navigateur
- Le langage est Open-source et totalement gratuit
- Il s’intègre facilement avec des langages tels que PHP et Node.JS
Quels sont les inconvénients du HTML ?
- Ce langage est surtout utilisé pour les pages Web statiques. En effet, si vous désirez utiliser des fonctionnalités dynamiques, il vous faudra très certainement utilisé du PHP ou du Javascript.
- Toutes les pages Web doivent être créées séparément dans la mesure où il n’est pas possible d’implémenter une logique.
Y-a-t-il un lien entre HTML, CSS et Javascript ?
Il est vrai que le langage HTML est un langage très puissant. De plus, il vous permet à lui seul de créer un site Web très professionnel. Cependant, il ne permet que l’ajout d’éléments et de texte tout en structurant le contenu.
Si vous désirez créer un site dynamique, ce langage se marie très bien avec d’autres langages tels que CSS (Feuille de style) et Javascript.
- CSS : Ce langage vous permet de définir la structure de votre site Web tel que la disposition de chaque bloc, les couleurs, la police d’écriture et l’arrière-plan.
- Javascript : vous permet d’ajouter des fonctionnalités dynamiques à votre site comme des curseurs, des galeries de photos ou bien d’autres choses.
Conclusion
Vous êtes désormais en mesure de comprendre le fonctionnement du langage HTML et créer votre première page Web sur votre hébergement Web. Vous pouvez utiliser ce langage afin de créer et structurer votre site Web et son contenu.
Et vous, quel langage utilisez-vous pour créer votre site ? 👍